GET Image Size Algorithm for Social Networks: Expert Guide by Buffer / Pechkin.com Blog / Sudo Null IT News FREE
In our blog we write a lot about the origination of mailing lists - their layout , design and fascinating statistical facts . However, mailing lists are not the only communicating tool around that can cause varied problems. Contempt the preponderance of social networks, not everyone knows how to pick out the right size for the images published there. We present to your attention an altered interlingual rendition of a guide from Buffer service expert Kevan Lee, in which he describes an algorithmic rule for selecting paradigm sizes for popular mixer services.

There are just no tools with which you behind generate hard images for social networks. It is known how to attract people's attention, you said it to create something memorable.
Simply unmatched thing remains: to watch what size your image should be, so that it fits different intelligence feeds?
When creating images for social networks, you need to consider some nuances. Almost on the machine, we take the pattern and size of the pictur, but it is precisely the height, width and orientation - this is what the image in the news feeds of social networks most depends on.
Ideal persona sizes for social networks
Depending on how the trope is used (album cover, profile image, advertising on Facebook, messages happening Twitter), its size up will vary. Several blogs detail when it is best to use which formatting. Here are two of our favorite articles:
- Crib on Omnicor size images for social networks;
- Design for social networks from Covershub .
Most major social networks, such as Facebook and Twitter, allow you to blue-pencil images to create a profile. You get tools with which you can change the scale and size of photos until they appropriate perfectly.
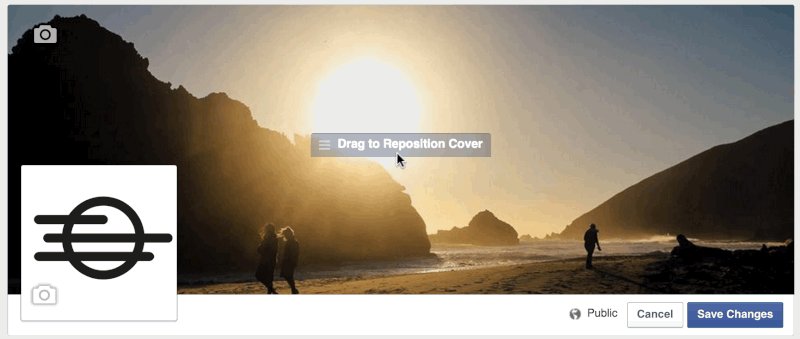
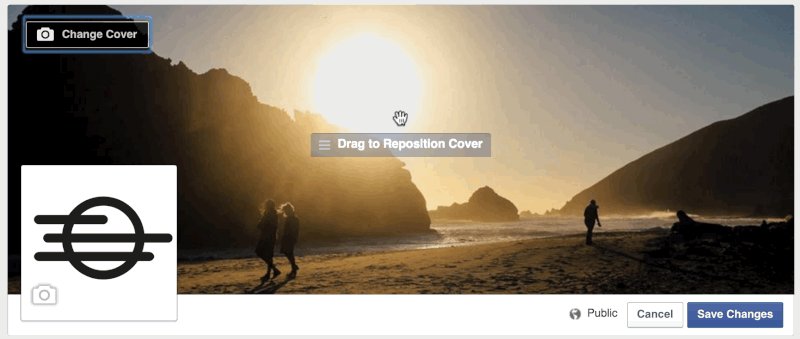
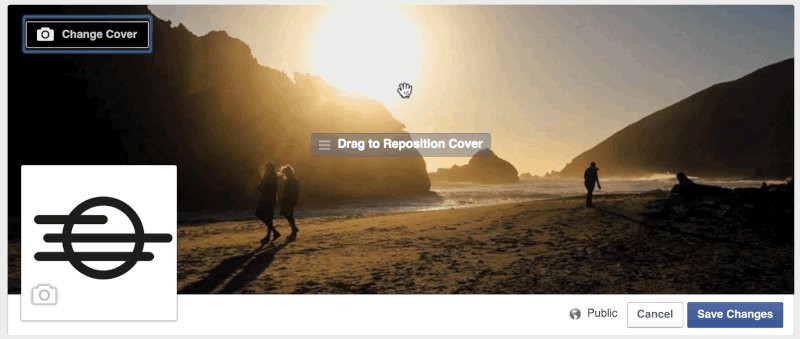
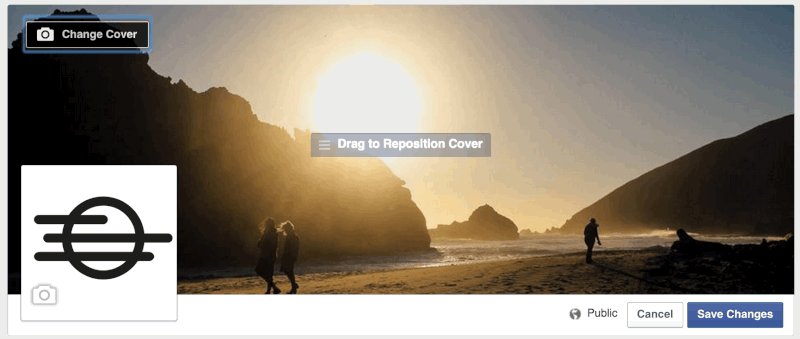
Here is the cognitive operation of changing the album cover happening Facebook.

In this article, I would like to hash out the images that you attach to your posts on pages happening social networks (As pictures OR links to them).
We are very interested in how the comportment of an image in a substance affects its popularity on social networks: the number of retweets, views, etc. We found that tweets with images retweets 150% more often.
You need to read how to make this epitome look good. Hera are the visualize resolutions proper for different social group networks:
- Facebook - 1200 x 628
- Chirrup - 1024 x 512
- LinkedIn - 800 x 800
- Google+ - 800 x 1200
- Pinterest - 735 x 1102
Two universal templates
Experimenting with various methods of creating images for social networks, nerve-racking to find the easiest and fastest way, we determined two resolutions that are suitable for most sites. One for horizontal (landscape preference) and the early for vertical (portrait) images:
- Horizontal (landscape) - 1024 x 512;
- Vertical (portrait) - 800 x 1200.
You can create an image with a solving of 1024 x 512 pixels using Pablo - it takes about 30 seconds, and you lavatory immediately share it on Chirrup, Facebook or Buffer store.
Horizontal images are more suitable for Facebook and Twitter. Fastigiate images are fit for Google+ and Pinterest.
Horizontal images (which we'll talk nigh a bit by and by) with a 2: 1 aspect ratio are abstract for Chitter. This arrange is non very proper for Facebook, as the site cuts slay the edges of the image.
If you like to use quadrate images, then you should pay attending to the clause Constant Get hold of .
- Square trope - 1200 x 1200 (for Facebook and LinkedIn);
- Level image - 1200 x 627 (for Facebook and Chirrup);
- The vertical visualize is 736 x 1128 (for Pinterest and Google+).
Ideal image sizes for Facebook posts
The orientation of your image, horizontal (landscape), vertical (portrait) or square, determines what resolution Facebook will choose for it.
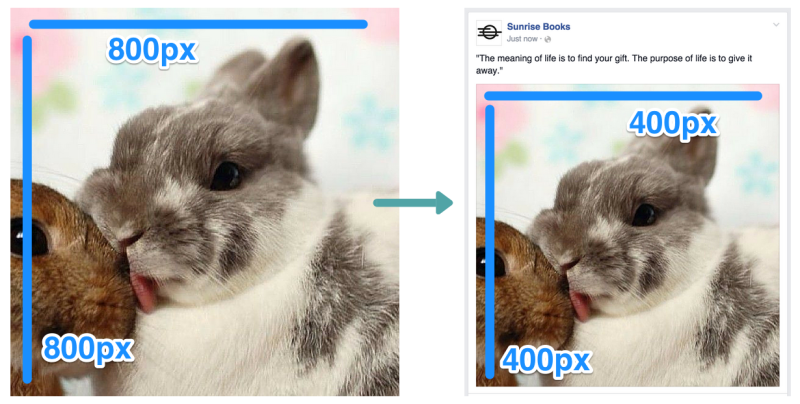
If you upload a paid paradigm, its resolution volition become 470 x 470 pixels, which, successively, is the maximum resolution for the Facebook run over. The site will range the image nobelium matter what size information technology is. Images of 800 x 800 pixels and 400 x 400 pixels will look the same, nonetheless, after increasing their size to 470 pixels, little images will appear a bit blurry.

If you upload a horizontal (landscape) image, its width will be up to 470 pixels, and the height will change, while maintaining the same facial expression ratio.
Landscape painting images with a width of to a lesser degree 470 pixels can get ahead narrower and will be shifted to the left - equally a result, in that location will be an empty space happening the right side.

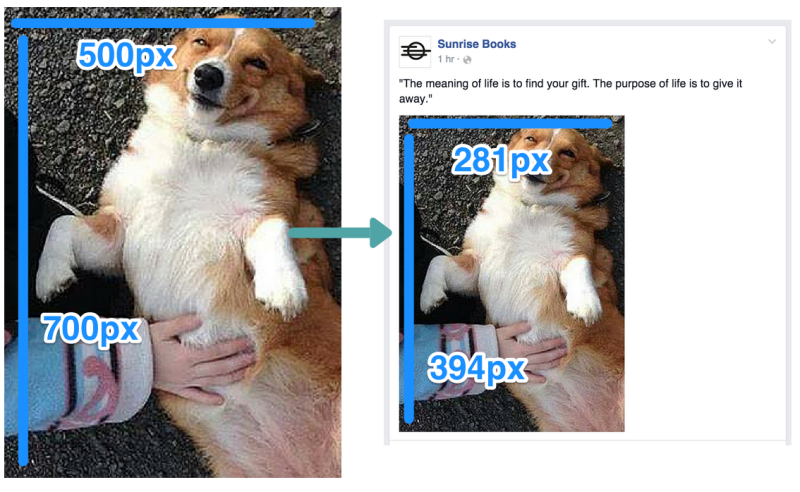
If you upload a portrait simulacrum, its meridian will follow 394 pixels. In the message window, IT will personify shifted to the left, and connected the right there will glucinium an empty space. Its breadth leave transfer, maintaining the same prospect ratio. For example, if you upload an prototype with a firmness of 500 x 700, Facebook will resize it to 281 x 394 pixels.
If you want to add different images in one message, Have Camera Will Travel has a couple of tips on this matter.

Posts with Facebook links (and attached images)
If you share the link using Facebook, the effigy that it contains may be displayed in different ways. Again, this depends on the size of the image (height and width in pixels) and its orientation.
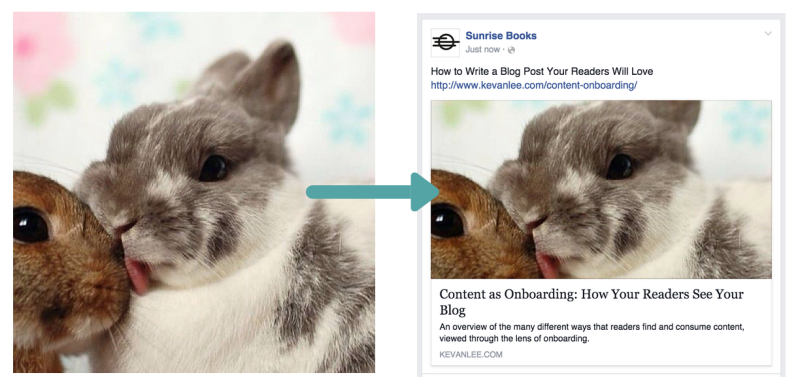
A preview of the mental image resulting from the placement of the link will result in 470 pixels wide and 246 pixels high.
When you select an image for reference, Facebook looks at the Naked Graph tags for this page, namely the og: figure of speech tag, which determines which image to employ.

The og: image tag can be added manually for each page of your site, you put up also use plugins, for model Yoast SEOfor WordPress that will change the write in code without your engagement (for the Buffer blog, we advocate the Yoast plugin). If you create an image with the og: image tag for reference, you take to consider that all images with a resolution of more 470 x 246 pixels will be cropped from the top and bottom.

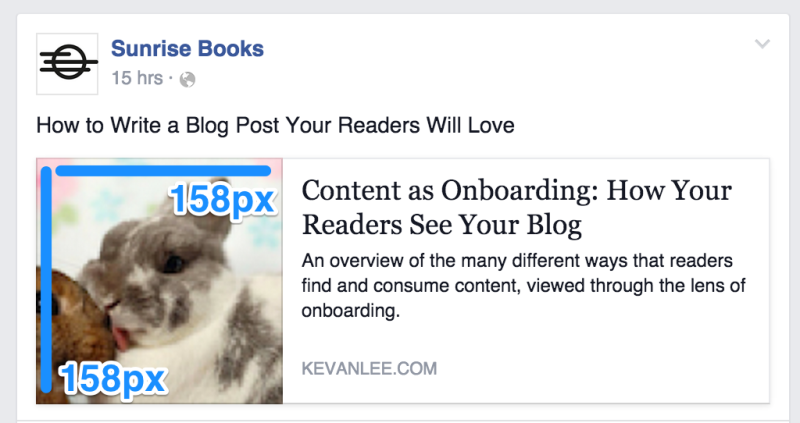
In addition, if your link does not have an og: see tag or the picture with this rag is too small, Facebook will non exhibit it fully size - a thumbnail will appear in a small window to the left of the nexus.
For near all orientations - square, horizontal (landscape) and vertical (portrait) - the sizing of the thumbnail wish equal 158 x 158 pixels.

In some cases, the size of rattling tall images, such as infographics, will be 158 pixels wide and 237 pixels high.

We found that the most suitable size for Facebook images is 1024 x 512 pixels. This sized does not quite fit the dimensions about which I wrote above, but it is large plenty to occupy the entire chosen breadth in the news show feed, and looks great on retina displays.
Ideal picture sizes for tweets
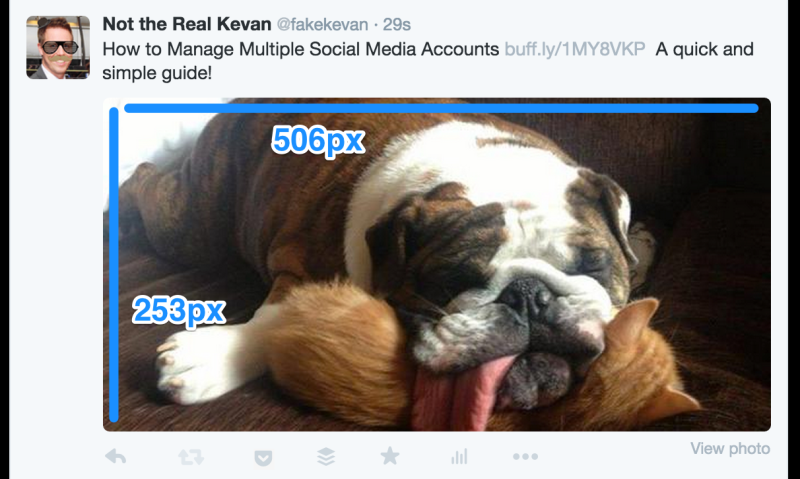
On desktops on Twitter images, the resolution is 506 x 253 pixels. For this resolution, the aspect ratio is 2: 1. This way that every 2 pixels in width adds 1 picture element in height. If you create an image with a size of 800 x 400 or 1000 x 500 - of some size with a 2: 1 aspect ratio - it volition appear unchanged in the Twitter feed.
Here is an example of an image with a width of 1024 pixels and a height of 512 pixels (2: 1 ratio), scaly to a size of 506 x 253.

Note: an image smaller than 506 x 253 pixels will have a Patrick White stop connected the right.
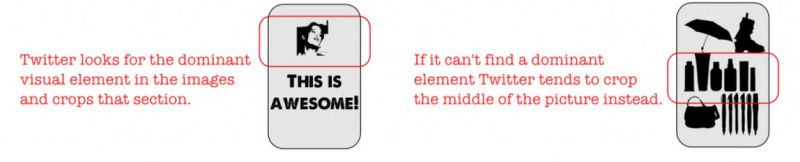
If the view ratio is not 2: 1, past Twitter will crop the image to gibe in the content box. You can look the rich size image, but you have to click thereon.
Twitter harvest the images above and below, leaving the center partially unswayed.


Image Sizes for Twitter Cards
You can also add images to each of the nine types of Twitter Cards. If you purpose card game to draw customers or advertise products, AgoraPulse describes in detail what image sizes are suitable for each of them.
Let's talk to a greater extent well-nig the two types that are most often wont to distribute content:
- Summary Visiting card;
- Summary Card plus a large image.
Summary Card consists of a title, description, link and image, if you use the link to the site with the pertinent cypher for Twitter Cards. All this information is transmitted in the form of HTML tags, as is the instance with Facebook.
(The Yoast SEO plugin for WordPress mentioned earlier as wel supports Twitter Cards.) Both types of Summary Add-in can display both the image itself and its thumbnail.
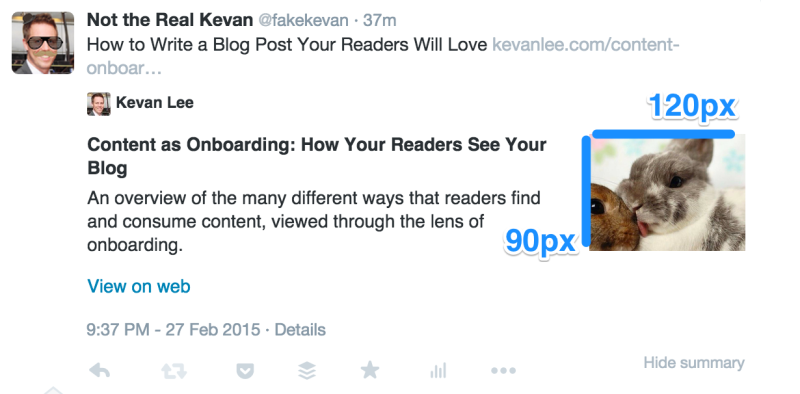
For Summary Card :
Image resolution should be greater than 120 x 120 pixels and weigh inferior than 1 MB. In the case of Expanded Tweet or its detailed Sri Frederick Handley Page, the image will be cropped to a 4: 3 aspect ratio with a resolution of 120 x 90 pixels.
Images will glucinium cropped to a resolution of 120 x 120 pixels if this is a link to another twinge.
For Summary Card with man-sized images :
Each images for these Summary Board must have a firmness of purpose of at the least 280 x 150 pixels and weigh less than 1 MB.
The width of altogether images for such cards volition be equal to 480 pixels. Therefore, in images with landscape painting and portrait orientation, the width will always be 480 pixels, and the meridian will in real time depend on the breadth (information technology seems that there is atomic number 102 minimum or maximum for the pinnacle). The resolution of square images will be equal to 480 x 480 pixels.

Entirely images with a width of little than 480 pixels will comprise shifted to the left, while an glazed space will remain happening the right.

The interesting thing is how the images are cropped. For Summary Card, photos are cropped as follows:
- If the envision has a square surgery portrait orientation, then it is planted from above and below;
- If the image has a landscape orientation, then it is cropped to the right and remaining.
In the eccentric of Summary Card with large images, photos are not planted.
If you are fascinated in how your images wish look happening Twitter Card game, and then you can use the free service , which will show a preliminary result.
Ideal Image Sizes for LinkedIn
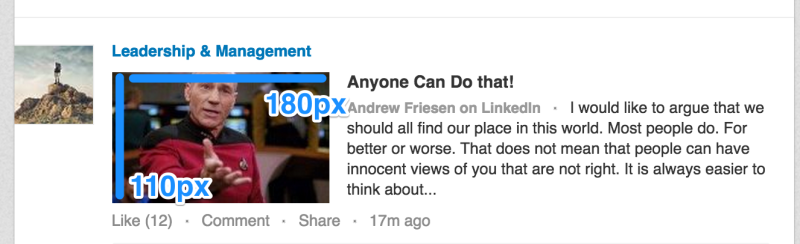
When you share links or articles on LinkedIn, the solvent of image thumbnails can be a maximum of 180 x 110 pixels.

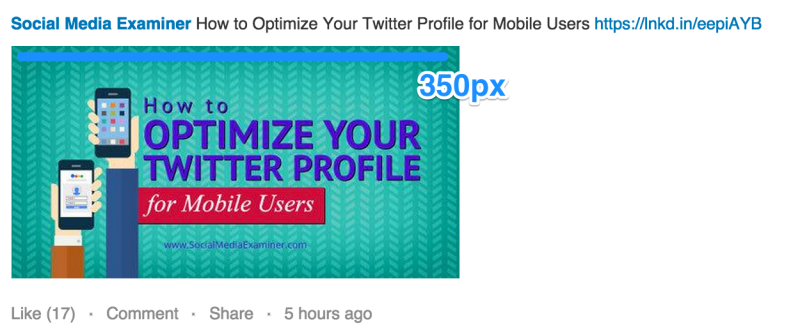
If you upload the image directly, then its maximum width bequeath be 350 pixels. The height of the image (of any type) will be transformed according to the refreshing width indicator. For example, an look-alike with a resolution of 700 x 500 pixels becomes 350 x 250 pixels.

See resolutions for LinkedIn Showcase Pages , a feature that allows companies to create pages about their ordinal-party products (e.g., if Adobe brick created a Thomas Nelson Page about Adobe Creative Cloud or Adobe Selling Cloud), will differ from these standards . In this case, the standard resolution of the image thumbnail is 180 x 110 pixels, and that of the large image is 442 x 248 pixels.

LinkedIn, like Facebook and former social networks, uses Open Graph tags. If the links to your site piece of work precise on Facebook, so everything will work at LinkedIn.
(If you wear't want to work with Open Graph tags, then SmashingBoxes has some good ideas connected how to do without them).
Other way to distribute content using LinkedIn is to post articles that come out along users' home pages victimisation LinkedIn Pulse. LinkedIn has created a whole platform for similar content, which includes the power to bring images to articles.
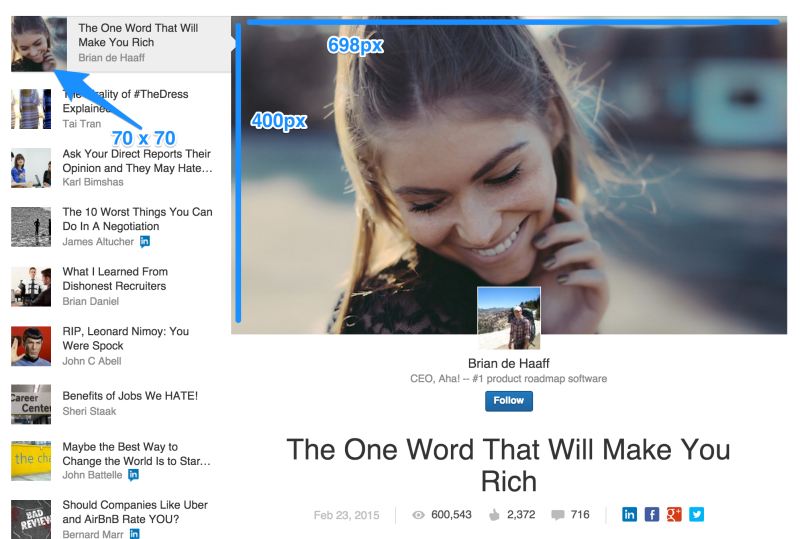
On the Pulse homepage, the main see of the post appears with a resolution of 180 x 110 pixels, as is the case with all thumbnails from links. If the article is on the Pulse suggested articles name, then the thumbnail resolution testament be 70 x 37 pixels.

Happening the Pulse page, the list of articles is along the left. In it, the resolution of image thumbnails is 70 x 70 pixels. The main images that are above the article hold a resolution of 698 x 400 pixels.
(The image is cropped on the sides, soh its centre remains untouched).

Ideal figure of speech sizes for Google+
When you share golf links and articles on Google+, the maximum image width can be 426 pixels. The height changes in proportion to the breadth.

Every bit with some other social networks, Google+ uses Open Chart tags to receive images. If the breadth of the effigy with the Open Graph tag is little than 426 pixels or the link has no Open Graph tags, Google+ will place a thumbnail of the image on the unexhausted side of the news. For such a figure, the resolution will be 150 x 150 pixels.

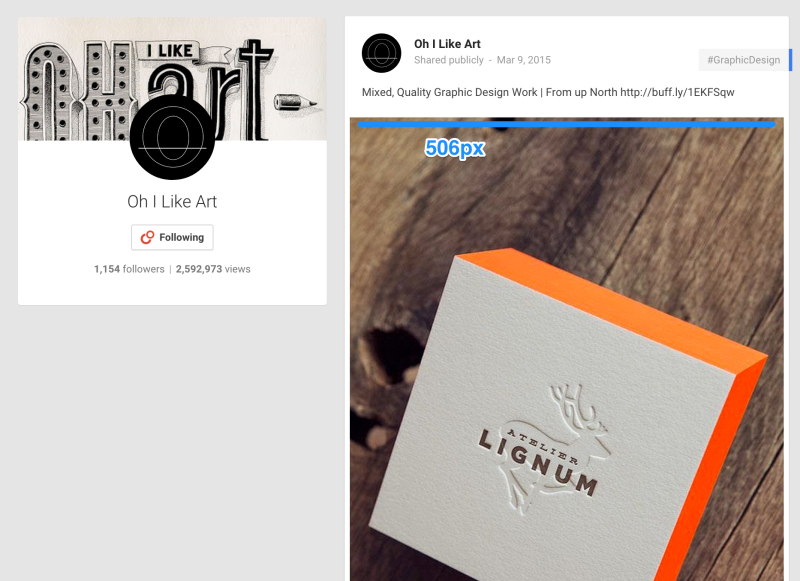
If you upload the image directly to Google+, its maximum width will also Be 426 pixels. The height of the image will change to match the new width. When you click on the message, the image width will increase to a level bes of 506 pixels, the tiptop will also change in accordance of rights with the width.

If the image breadth is to a lesser degree 346 pixels, Google+ will place it in the center of the window with white stripe on the sides.
Google+ too allows you to post full-size photos that stretching crosswise all the columns of the stream. The width of these images will comprise 886 pixels (the height changes according to the width).

Ideal ikon sizes for Pinterest
In the news feed, the image width is 235 pixels. In accord with this size, the height also changes. If you clack "expand figure of speech", information technology will appear with a breadth capable 736 pixels. The height volition change accordant to this value.
In addition, images can get ahead the cover of Pinterest sections and comprise secondhand to display suggested pins.

According to Pinterest , their site is best suited for images with an aspect ratio of 2: 3 and 1: 3.5 and a minimum width of 600 pixels.
A ratio of 2: 3 is, for instance:
- Resolution 600 x 900 pixels;
- Resolution 800 x 1200 pixels.
A ratio of 1: 3.5 is, for example:
- Resolution 600 x 2100 pixels;
- Solving 400 x 2800 pixels.
Pins with an aspect ratio of more than 1: 3.5 volition be trimmed from the bottom and top, with the addition of a connexion to the full pin in the subject matter. If the drug user clicks along this link, He will be able to look the planted parts.

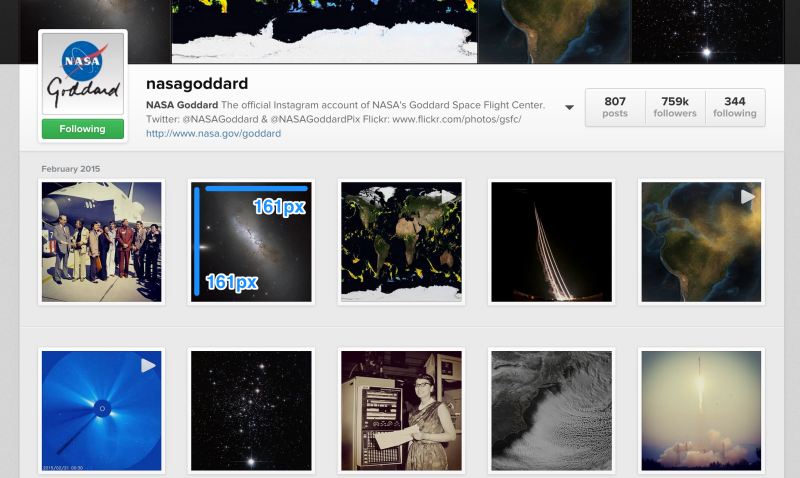
Perfect size for Instagram photos
Everything is pretty simple on Instagram - every image on this social mesh is a square. In the news feed, images are 510 pixels wide and 510 pixels high-topped:

The dimensions of the preview icons on the visibility foliate are 161 x 161 pixels.

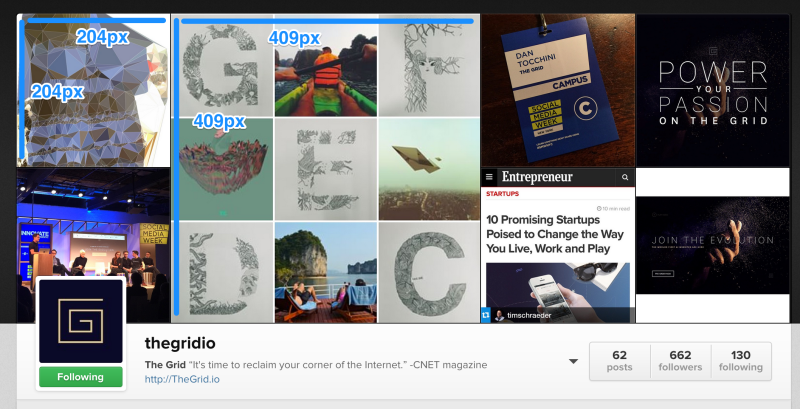
The image in the Page header can be small (204 x 204) operating room large (409 x 409)

Other interesting materials on the Pechkin blog:
- What 22 billion news letters can say about design for mobile platforms
- 26 helpful email marketing tips from the most flourishing companies from around the world
- What 100 million letters are talking about: A full-scale guide to working with netmail newsletters
- 7 fiddle-shaped tips for optimizing emails for mobile devices
DOWNLOAD HERE
GET Image Size Algorithm for Social Networks: Expert Guide by Buffer / Pechkin.com Blog / Sudo Null IT News FREE
Posted by: gordoncomanny.blogspot.com
0 Response to "GET Image Size Algorithm for Social Networks: Expert Guide by Buffer / Pechkin.com Blog / Sudo Null IT News FREE"
Post a Comment